抖音上網(wǎng)站導(dǎo)航的界面設(shè)計(jì)原則
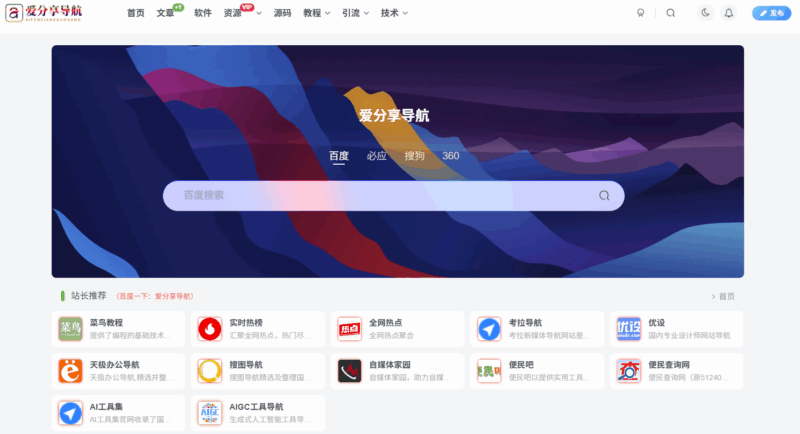
![圖片[1]-抖音上網(wǎng)站導(dǎo)航的界面設(shè)計(jì)原則-愛分享導(dǎo)航](http://m.zzgyrme.cn/wp-content/uploads/2025/06/20250627171041962-4814484E-5C4E-4F68-A260-2852E4055EDA-1024x624.png)
在數(shù)字時(shí)代,抖音作為一個(gè)短視頻分享平臺(tái),其網(wǎng)站的導(dǎo)航設(shè)計(jì)對(duì)于用戶體驗(yàn)至關(guān)重要。一個(gè)直觀、易于導(dǎo)航的網(wǎng)站能夠提升用戶滿意度,并促進(jìn)信息的快速獲取。本文將探討抖音網(wǎng)站導(dǎo)航的設(shè)計(jì)原則,并提供一些實(shí)用的建議,幫助設(shè)計(jì)師和開發(fā)者優(yōu)化這一關(guān)鍵功能。
抖音網(wǎng)站導(dǎo)航應(yīng)遵循簡(jiǎn)潔明了的原則。用戶在瀏覽過程中,時(shí)間寶貴,因此導(dǎo)航欄需要簡(jiǎn)潔,避免冗余信息,抖音可以采用單列表形式展示主要功能,如“首頁”、“發(fā)現(xiàn)”、“我的”等,這樣用戶可以迅速定位到自己感興趣的區(qū)域。
抖音網(wǎng)站導(dǎo)航應(yīng)提供個(gè)性化服務(wù)。每個(gè)用戶都有自己的興趣和需求,網(wǎng)站應(yīng)通過數(shù)據(jù)分析來了解用戶行為,從而提供更加個(gè)性化的導(dǎo)航選項(xiàng),對(duì)于經(jīng)常觀看特定類型的視頻的用戶,抖音可以在導(dǎo)航中突出顯示這些內(nèi)容,減少點(diǎn)擊次數(shù),提高頁面加載速度。
抖音網(wǎng)站導(dǎo)航應(yīng)注重響應(yīng)式設(shè)計(jì)。隨著移動(dòng)設(shè)備的普及,用戶越來越多地使用手機(jī)或平板電腦訪問抖音,導(dǎo)航設(shè)計(jì)需要適應(yīng)不同屏幕尺寸,確保在各種設(shè)備上都有良好的可用性。這可以通過使用彈性布局或自適應(yīng)圖片來實(shí)現(xiàn)。
抖音網(wǎng)站導(dǎo)航應(yīng)考慮未來的發(fā)展。隨著抖音功能的不斷擴(kuò)展,新的導(dǎo)航元素可能會(huì)加入。設(shè)計(jì)師應(yīng)預(yù)留空間以便于未來添加新功能,同時(shí)保持整體設(shè)計(jì)的一致性和連貫性。
為了實(shí)現(xiàn)上述原則,設(shè)計(jì)師和開發(fā)者可以使用多種工具和技術(shù),使用CSS3的Flexbox或Grid布局來創(chuàng)建靈活的導(dǎo)航結(jié)構(gòu);利用JavaScript進(jìn)行動(dòng)態(tài)內(nèi)容更新;以及使用AJAX技術(shù)實(shí)現(xiàn)無刷新的頁面跳轉(zhuǎn)。
抖音網(wǎng)站導(dǎo)航的設(shè)計(jì)是提升用戶體驗(yàn)的關(guān)鍵因素之一。通過遵循簡(jiǎn)潔明了、個(gè)性化服務(wù)、響應(yīng)式設(shè)計(jì)和未來可拓展性的原則,設(shè)計(jì)師和開發(fā)者可以創(chuàng)造出既美觀又實(shí)用的導(dǎo)航系統(tǒng),滿足用戶的需求,推動(dòng)抖音平臺(tái)的持續(xù)發(fā)展。
























 會(huì)員專屬
會(huì)員專屬














