提升用戶體驗(yàn):怎么制作讓訪客愛不釋手的網(wǎng)站導(dǎo)航
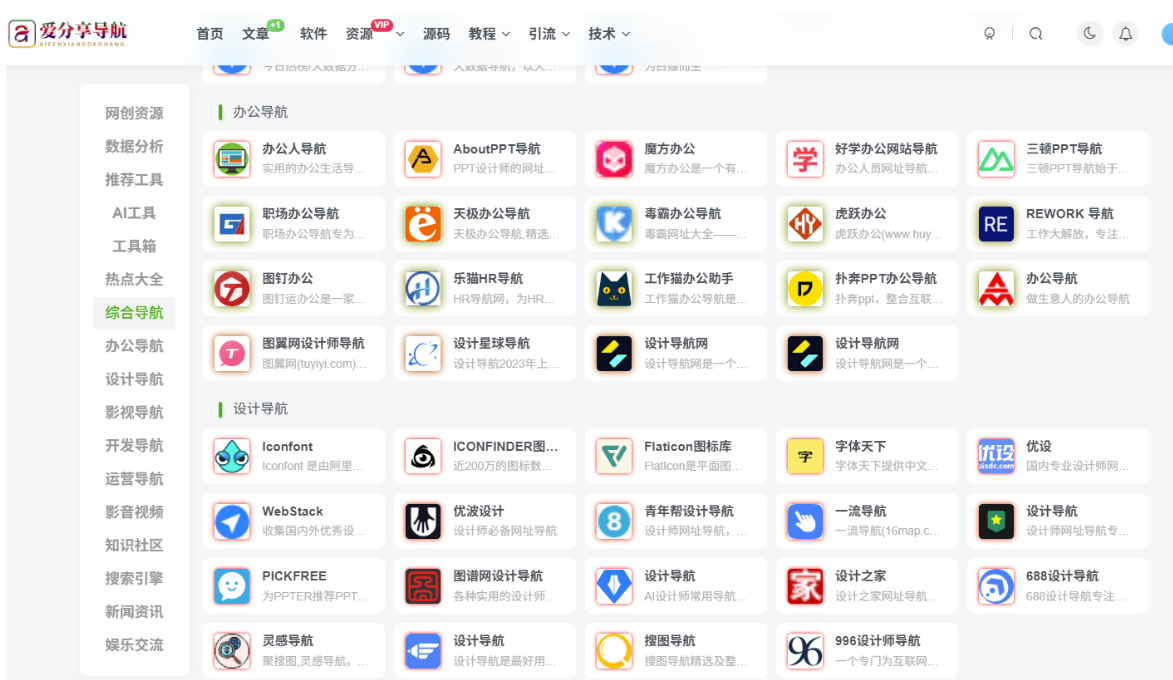
![圖片[1]-提升用戶體驗(yàn):怎么制作讓訪客愛不釋手的網(wǎng)站導(dǎo)航-愛分享導(dǎo)航](http://m.zzgyrme.cn/wp-content/uploads/2025/07/20250717133825294-C0C24A1B-EFB6-4262-BCFD-2F82738CF81E-1024x603.png)
在數(shù)字時(shí)代,網(wǎng)站已經(jīng)成為企業(yè)與用戶溝通的重要橋梁。一個(gè)設(shè)計(jì)精良、功能完備的網(wǎng)站導(dǎo)航,不僅能幫助用戶快速找到所需信息,還能顯著提升用戶的滿意度和忠誠度。本文將探討如何制作一個(gè)讓訪客愛不釋手的網(wǎng)站導(dǎo)航,以及在這個(gè)過程中需要注意的要點(diǎn)。
我們需要理解什么是“愛不釋手”的網(wǎng)站導(dǎo)航。這意味著網(wǎng)站導(dǎo)航不僅易于使用,而且能夠激發(fā)用戶的好奇心,引導(dǎo)他們深入探索網(wǎng)站的內(nèi)容。一個(gè)優(yōu)秀的網(wǎng)站導(dǎo)航應(yīng)該具備以下特點(diǎn):直觀易用、響應(yīng)式設(shè)計(jì)、個(gè)性化推薦、清晰的分類體系以及良好的加載速度。
我們來具體分析如何制作一個(gè)讓訪客愛不釋手的網(wǎng)站導(dǎo)航。
直觀易用:網(wǎng)站導(dǎo)航的直觀性是吸引用戶的關(guān)鍵。設(shè)計(jì)師需要確保導(dǎo)航結(jié)構(gòu)清晰,每個(gè)菜單項(xiàng)都有明顯的標(biāo)簽和圖標(biāo),讓用戶一目了然,導(dǎo)航的布局要合理,避免過于復(fù)雜或混亂,以免讓用戶感到困惑。
響應(yīng)式設(shè)計(jì):隨著移動(dòng)設(shè)備的普及,響應(yīng)式網(wǎng)站導(dǎo)航成為趨勢(shì)。設(shè)計(jì)師需要確保網(wǎng)站在不同設(shè)備上都能正常顯示,包括桌面、平板和手機(jī)。這可以通過使用響應(yīng)式網(wǎng)頁設(shè)計(jì)技術(shù)來實(shí)現(xiàn),如Bootstrap或Materialize CSS。
個(gè)性化推薦:通過分析用戶的行為和偏好,網(wǎng)站可以為用戶提供個(gè)性化的導(dǎo)航體驗(yàn),根據(jù)用戶的瀏覽歷史和搜索記錄,推薦相關(guān)的產(chǎn)品或內(nèi)容。這種個(gè)性化服務(wù)可以顯著提高用戶的粘性和轉(zhuǎn)化率。
清晰的分類體系:網(wǎng)站導(dǎo)航的分類要明確,每個(gè)子菜單下的頁面要有明確的標(biāo)題和描述。這樣用戶在瀏覽時(shí)能夠迅速找到自己感興趣的內(nèi)容,減少尋找的時(shí)間。
良好的加載速度:網(wǎng)站導(dǎo)航的加載速度直接影響用戶體驗(yàn)。設(shè)計(jì)師需要優(yōu)化圖片大小、壓縮代碼、減少HTTP請(qǐng)求等,以確保導(dǎo)航的加載速度盡可能快。
測(cè)試與反饋:在網(wǎng)站上線前,進(jìn)行充分的測(cè)試是必不可少的。這包括在不同設(shè)備和瀏覽器上測(cè)試導(dǎo)航的兼容性和可用性,收集用戶反饋,了解他們的使用感受和建議,以便不斷改進(jìn)網(wǎng)站導(dǎo)航的設(shè)計(jì)。
我們總結(jié)一下如何制作一個(gè)讓訪客愛不釋手的網(wǎng)站導(dǎo)航。一個(gè)優(yōu)秀的網(wǎng)站導(dǎo)航需要具備直觀易用、響應(yīng)式設(shè)計(jì)、個(gè)性化推薦、清晰的分類體系以及良好的加載速度等特點(diǎn)。通過遵循上述原則,我們可以制作出一個(gè)既美觀又實(shí)用的網(wǎng)站導(dǎo)航,從而提升用戶體驗(yàn),吸引更多的用戶訪問我們的網(wǎng)站。
























 會(huì)員專屬
會(huì)員專屬














