創(chuàng)意無限:探索不同風(fēng)格的網(wǎng)站導(dǎo)航制作靈感
![圖片[1]-創(chuàng)意無限:探索不同風(fēng)格的網(wǎng)站導(dǎo)航制作靈感-愛分享導(dǎo)航](http://m.zzgyrme.cn/wp-content/uploads/2025/07/20250720205235770-A1DB4D11-BA69-4E16-BEE2-8D022F1F8467-1024x613.png)
在數(shù)字化時代,網(wǎng)站已經(jīng)成為企業(yè)與用戶溝通的橋梁。一個直觀、易用且具有吸引力的網(wǎng)站導(dǎo)航系統(tǒng)能夠極大地提升用戶體驗,從而促進用戶的留存和轉(zhuǎn)化率。本文將探討如何通過創(chuàng)新的設(shè)計思路來制作出獨特而引人入勝的網(wǎng)站導(dǎo)航。
我們應(yīng)當(dāng)理解網(wǎng)站導(dǎo)航的重要性。它不僅需要為用戶提供快速找到所需信息的途徑,還要在視覺上保持簡潔和專業(yè),以符合現(xiàn)代審美趨勢,設(shè)計一個既美觀又實用的網(wǎng)站導(dǎo)航,是每一個網(wǎng)站開發(fā)者必須面對的挑戰(zhàn)。
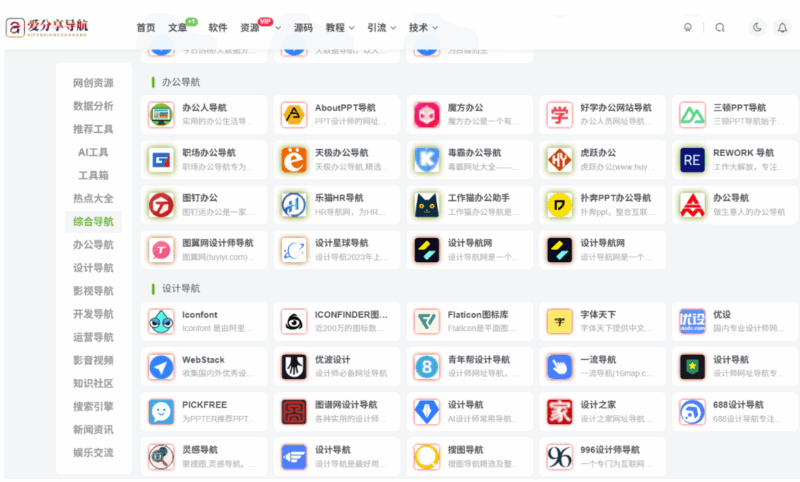
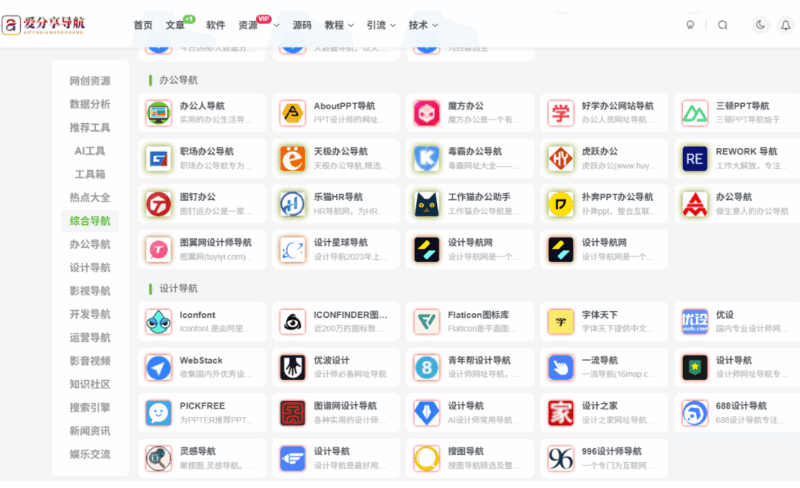
讓我們看看一些成功的網(wǎng)站導(dǎo)航案例,Netflix 的主頁采用了一種“漢堡菜單”風(fēng)格,這種設(shè)計不僅清晰展示了各個頻道和電影,還通過顏色和圖標(biāo)的巧妙運用,增強了視覺沖擊力。另一個例子是 Spotify,其網(wǎng)站導(dǎo)航利用了音樂播放列表的布局,將搜索框置于顯眼位置,使用戶能迅速找到他們想要的音樂類型。
這些案例表明,一個好的網(wǎng)站導(dǎo)航設(shè)計應(yīng)該遵循以下幾個原則:
- 一致性:確保整個網(wǎng)站的設(shè)計風(fēng)格保持一致性,包括字體、顏色方案和圖像使用。
- 可訪問性:考慮到所有用戶的需求,導(dǎo)航應(yīng)易于理解和操作,特別是對于有視覺障礙的用戶。
- 響應(yīng)式設(shè)計:隨著移動設(shè)備的普及,網(wǎng)站導(dǎo)航需要適應(yīng)不同的屏幕尺寸和設(shè)備,提供流暢的用戶體驗。
- 引導(dǎo)性:清晰的指示可以幫助用戶更快地找到他們感興趣的內(nèi)容。
- 個性化:根據(jù)用戶的瀏覽歷史和行為,提供個性化的導(dǎo)航選項。
讓我們來談?wù)勅绾螌⑦@些原則應(yīng)用到實際的網(wǎng)站導(dǎo)航中,我們可以采用分層結(jié)構(gòu),將主要功能(如首頁、關(guān)于我們、產(chǎn)品展示等)放在顯眼的位置,同時提供側(cè)邊欄或底部導(dǎo)航來擴展這些功能,利用圖標(biāo)和圖片來代替文字鏈接,可以使導(dǎo)航更加直觀和有趣引入動畫和過渡效果可以增加導(dǎo)航的動態(tài)感,提高用戶的參與度。
不要忘記測試你的導(dǎo)航設(shè)計。通過A/B測試或其他方法,你可以找出哪些元素對用戶最有效,然后據(jù)此進行調(diào)整。
一個出色的網(wǎng)站導(dǎo)航設(shè)計是成功的關(guān)鍵。它不僅能夠提升用戶體驗,還能夠增強品牌形象,促進業(yè)務(wù)增長。通過不斷創(chuàng)新和嘗試不同的設(shè)計思路,你將能夠創(chuàng)造出既美觀又實用的網(wǎng)站導(dǎo)航,滿足現(xiàn)代用戶的需求。
























 會員專屬
會員專屬














