電商運(yùn)營(yíng)網(wǎng)站導(dǎo)航的圖標(biāo)設(shè)計(jì)要點(diǎn)
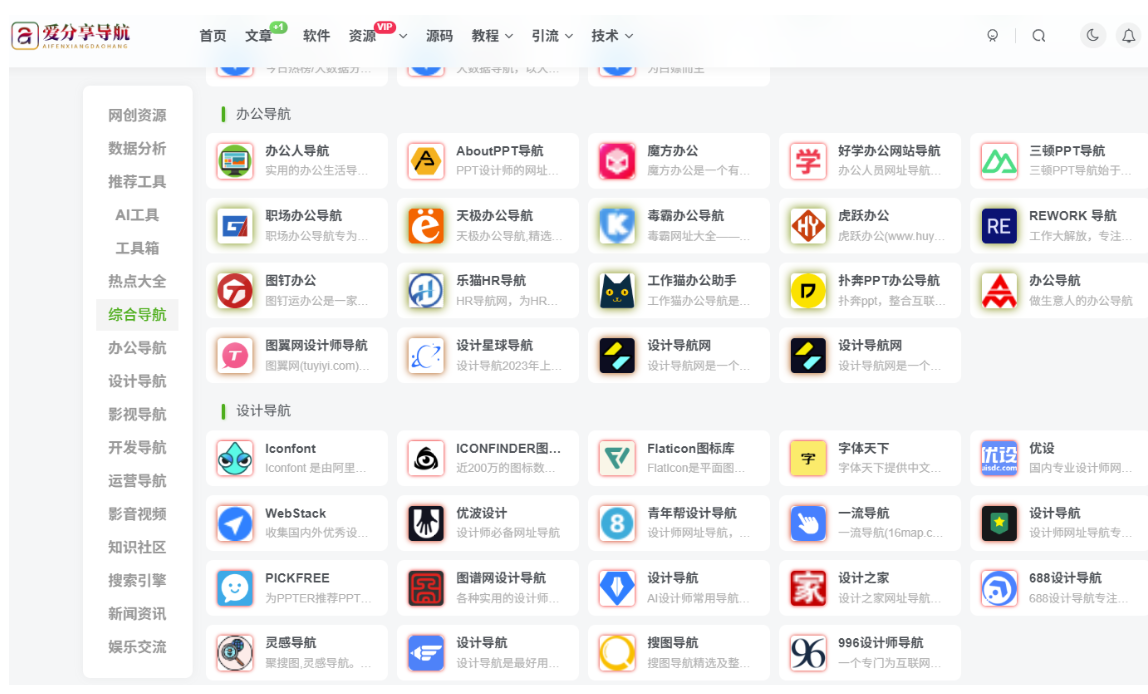
![圖片[1]-電商運(yùn)營(yíng)網(wǎng)站導(dǎo)航的圖標(biāo)設(shè)計(jì)要點(diǎn)-愛(ài)分享導(dǎo)航](http://m.zzgyrme.cn/wp-content/uploads/2025/07/20250718222359188-EDF88FF3-C4C3-4FCD-9836-BBA98BD7DC13-1024x619.png)
在當(dāng)今數(shù)字化時(shí)代,電子商務(wù)已成為企業(yè)不可或缺的一部分。一個(gè)直觀、易用的網(wǎng)站導(dǎo)航對(duì)于提高用戶體驗(yàn)和增加轉(zhuǎn)化率至關(guān)重要。而優(yōu)秀的圖標(biāo)設(shè)計(jì)則是實(shí)現(xiàn)這一目標(biāo)的關(guān)鍵因素之一。本文將探討電商運(yùn)營(yíng)網(wǎng)站導(dǎo)航的圖標(biāo)設(shè)計(jì)要點(diǎn)。
我們需要理解導(dǎo)航圖標(biāo)在網(wǎng)站導(dǎo)航中的作用。它們是用戶與網(wǎng)站內(nèi)容之間互動(dòng)的橋梁,可以幫助用戶快速定位到所需信息。一個(gè)好的導(dǎo)航圖標(biāo)應(yīng)該能夠清晰地傳達(dá)出網(wǎng)站的結(jié)構(gòu)和功能,同時(shí)還要具有一定的吸引力,以便用戶能夠一眼識(shí)別并記住。
我們來(lái)談?wù)勅绾卧O(shè)計(jì)電商運(yùn)營(yíng)網(wǎng)站導(dǎo)航的圖標(biāo),我們需要確定導(dǎo)航圖標(biāo)的風(fēng)格和顏色方案。這取決于網(wǎng)站的整體設(shè)計(jì)風(fēng)格和品牌調(diào)性,如果網(wǎng)站以現(xiàn)代簡(jiǎn)約風(fēng)格為主,那么可以選擇簡(jiǎn)潔明了的圖標(biāo);如果網(wǎng)站注重傳統(tǒng)元素,那么可以選擇具有傳統(tǒng)文化特色的圖標(biāo),我們需要根據(jù)網(wǎng)站的功能模塊來(lái)確定相應(yīng)的圖標(biāo)樣式,如果網(wǎng)站有購(gòu)物車、訂單等模塊,那么可以設(shè)計(jì)一些與購(gòu)物相關(guān)的圖標(biāo);如果網(wǎng)站有分類、標(biāo)簽等模塊,那么可以設(shè)計(jì)一些與分類、標(biāo)簽相關(guān)的圖標(biāo),我們還需要考慮圖標(biāo)的大小、間距等因素,以確保它們能夠適應(yīng)不同屏幕尺寸的手機(jī)或電腦。
我們還需要注意圖標(biāo)的可讀性和可識(shí)別性。一個(gè)好的圖標(biāo)應(yīng)該能夠通過(guò)簡(jiǎn)單的視覺(jué)元素傳達(dá)出豐富的信息。例如,我們可以使用不同的圖標(biāo)來(lái)表示不同的類別或功能,讓用戶一目了然地了解網(wǎng)站的內(nèi)容結(jié)構(gòu),我們還可以通過(guò)調(diào)整圖標(biāo)的大小、形狀等方式來(lái)增強(qiáng)其可讀性和可識(shí)別性。
除了上述的設(shè)計(jì)要點(diǎn)外,我們還需要關(guān)注圖標(biāo)的原創(chuàng)性和創(chuàng)新性。這意味著我們不能盲目地模仿其他網(wǎng)站或設(shè)計(jì)師的作品,而是要結(jié)合自己的實(shí)際情況進(jìn)行創(chuàng)新設(shè)計(jì),我們也需要保持對(duì)新趨勢(shì)的關(guān)注和學(xué)習(xí),以便及時(shí)更新自己的設(shè)計(jì)理念和方法。
電商運(yùn)營(yíng)網(wǎng)站導(dǎo)航的圖標(biāo)設(shè)計(jì)是提升用戶體驗(yàn)和增加轉(zhuǎn)化率的重要手段之一。我們需要充分理解導(dǎo)航圖標(biāo)的作用和重要性,并遵循一定的設(shè)計(jì)原則和方法來(lái)進(jìn)行創(chuàng)作。只有這樣,我們才能打造出既美觀又實(shí)用的導(dǎo)航圖標(biāo),為電商網(wǎng)站的發(fā)展注入新的活力。
























 會(huì)員專屬
會(huì)員專屬














